》互動、偵測重疊
對於一個遊戲,畫面上可能會有點擊鍵盤、滑鼠、觸控來與畫面上的角色做互動。
》Javascript 內容
在生命週期 init 上,定義變數,這樣就不用寫在 update 裡,並統一接口。
我們先嘗試使用當使用者點擊畫面時,player 物件進行 x 的位移。
scene.init = function() {
// 設定 player 的速度
this.playerSpeed = 1
}
scene.update = function() {
// 當使用者點擊在畫面上(手機也適用)
if (this.input.activePointer.isDown) {
this.player.x += this.playerSpeed
}
}
我們也可以嘗試別的使用者操作,例如鍵盤。
scene.init = function() {
this.playerSpeed = 1
this.keyboard = null
}
scene.create = function() {
......
this.keyboard = this.input.keyboard.createCursorKeys()
}
scene.update = function() {
if (this.keyboard.right.isDown) {
this.player.x += this.playerSpeed
}
}
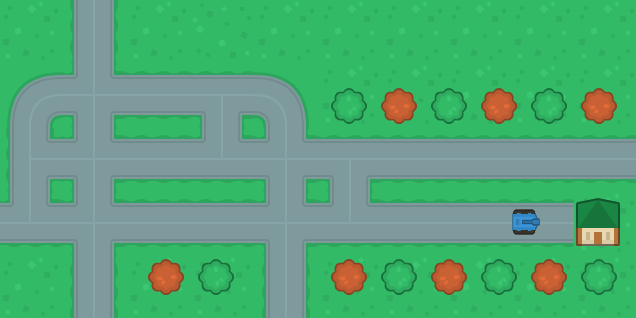
scene.create = function() {
this.player = this.add.sprite(30, 223, 'player')
this.player.setAngle(-90).setScale(0.3)
this.house = this.add.sprite(600, 223, 'house')
}
scene.update = function () {
.....
let playerRect = this.player.getBounds()
let houseRect = this.house.getBounds()
// 檢測兩個物件碰撞重疊的狀況
if (Phaser.Geom.Intersects.RectangleToRectangle(playerRect, houseRect)) {
console.log('到家了')
}
}
》結論
今日我們練習到,可以透過點擊或者鍵盤,來操作畫面上的物件,官方也有提供其他的操作方式可以參考。也學到如何檢測兩個物件碰撞重疊並做些後續事情。
今天就先到這裡,我們明天見。
